In this tutorial, you will display the uploaded photos.
Setup
As I mentioned, you always can jump into any topic in this series. The setup instructions are at README.
Once your setup is done, let’s get it started.
Create link to storage
In previous tutorials, you stored the photos on the local disk, in the storage/image folder. However, storage/image folder is not accessible from the public. This is a security feature to protect your files from illegal access by the bad person.
You can create a shortcut or link from public/storage folder to the storage/app/public.
// Terminal
php artisan storage:link
The [public/storage] directory has been linked.Do you realise your image folder is outside of the storage/app/public folder? Let’s change it.
Change upload folder
The upload folder is easy to update in the PhotoController.
Additionally, you append the date and time to the file name. The reason is preventing the latter uploaded photo replaces the previously uploaded photo.
// app/Http/Controllers/PhotoController.php
public function store(UploadPhotoRequest $request)
{
$dt = now();
foreach ($request->file('photo.*') as $key => $file) {
...
$path = $file->storeAs('public/images', implode('.', [
$dt->format('YmdHis'),
$key,
$extension
]));
...
}
...
}Next, add a new method in Photo model.
Model
In the Photo model, you add a new method which returns the photo’s URL, but why?
You can directly call the Storage::url from the View. Sounds simple, right? By adding this method, you are preventing a technical debt and increasing the flexibility in code. Imagine that you have many Views are displaying the photos. When you decided to move the photos to somewhere else, either move the folder to a deeper hierarchy or to the cloud. You need to update all the Views to refer to the new URL, which is not a good practice.
// app/Photo.php
public function getUrlPath()
{
return Storage::url($this->path);
}Next, the UI time.
Upgrade the UI
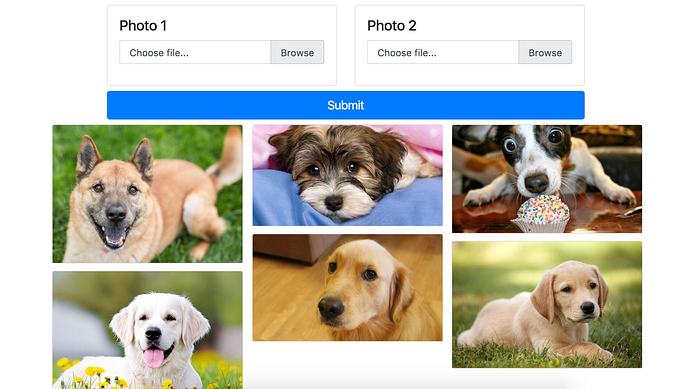
You make a little upgrade on the view file to display the photos below the upload forms.
Before that, a small update on the container’s CSS classes.
// resources/views/layouts/app.blade.php
...
<div class="d-flex justify-content-center align-items-center p-2 flex-column">
@yield('content')
</div>
…Display the photos like a card.
// resources/views/index.blade.php
@extends('layouts.app')
@section('content')
<form method="POST" action="/" enctype="multipart/form-data">
...
</form>
<div class="p-2" style="width: 80%;">
<div class="card-columns">
@foreach($photos as $photo)
<div class="card" style="width: 20rem;">
<img class="card-img-top" src="{{ $photo->getUrlPath() }}" alt="Card image cap">
</div>
@endforeach
</div>
</div>
@endsection
What’s next
Next tutorial will be talking about the relationship between photo and user profile.
If you haven’t subscribed to my email list on the homepage, do it now. I’ll notify you when the new tutorial is published.
Did I tell you that you’ll receive a series of FREE tutorials when you subscribe? Go check it out.
Stay tuned.
Originally published at I Teach You How To Code.